




















课程通过绘制几何形体,理解光照射物体时明暗变化的层次关系“素描五大调子”:亮面、灰面、暗面、交界线和反光。
提高空间表现能力,光照射物体时的明暗变化以及层次关系等重要知识 设计中的色彩搭配:绘画是对自然界色彩分析与再现,当把色彩从实际物体上分离出来的时候,色彩不但影响视觉同时产生色彩心理暗示。
自然材质掌握课程讲解材质表现的光滑度、透明度、颜色和纹理等物体属性,同时也讲解光对常规形状物体材质的影响
三大构成:平面构成、色彩构成与立体构成,是现代艺术设计基础的重要组成部分。通过学习三大构成,掌握二维空间构图能力、三维空间构图能力和色彩运用的 基本方法。具备将各种设计素材按照美学原则重新组合创造的能力。
移动互联时代UI设计师职业发展趋势、行业对UI设计师的需求标准; 移动互联网中对于设计软件的要求Photoshop以及Illustrator的熟练应用; 设计思维与创意的引导;
UI图标的色彩属性、对比与调和、色彩的混色设计、设计色彩的表述体系,色彩的装饰美感及色彩的表现方法。移动互联时代UI设计师职业发展趋势、行业对UI设计师的需求标准;
移动互联网中对于设计软件的要求Photoshop以及Illustrator的熟练应用;
设计思维与创意的引导;
UI图标的色彩属性、对比与调和、色彩的混色设计、设计色彩的表述体系,色彩的装饰美感及色彩的表现方法。


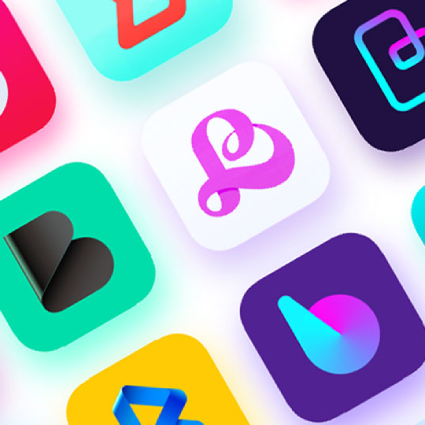
ICON图标构图技巧、ICON图标设计规范;ICON图标的设计流程与方法;
ICON图标玻璃质感、皮革、木纹、布纹、光感、材质的设计方法及实战训练。
掌握 ICON设计规范,熟悉GUI的设计过程,视觉统一法则。设计天气预报等彩色图标,掌握ICON图标的设计步骤、思路及设计走向、创意思维。
移动平台图标设计,剪影图标,扁平化图标,拟真图标,复古,UI写实图标等图标风格设计实训;
2D彩色图标、3D彩色图标实训,游戏图标、阶段项目实训从而掌握系统的移动UI图标设计技能;
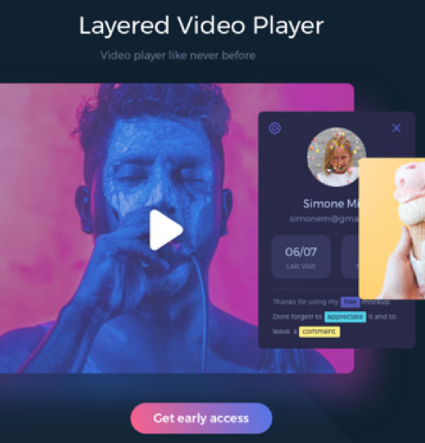
Web界面设计的流程、布局原则、色彩与用户心理的运用、手机移动网站的兼容性, Web标准设计规范及风格;重点了解移动端Web界面设计的设计技巧;
Web多风格类型界面设计网页配色与布局;讲解色彩与构图的基本概念,掌握各种企业类网站的网页特点认知,企业Web界面、知名门户Web界面、专题活动界面的分析与设计; WUI设计规范、配色技巧与企业网站的视觉设计。
Banner广告、Banner美术字设计与Banner的创意;
掌握电商的视觉设计感觉,电商专题、产品界面设计、Web专题界面设计、结合淘宝中宝贝详情页与活动页的专题设计,注重网页排版和色彩把握与网页交互,自适应网页布局规范、讲解Web专题界面设计特点。


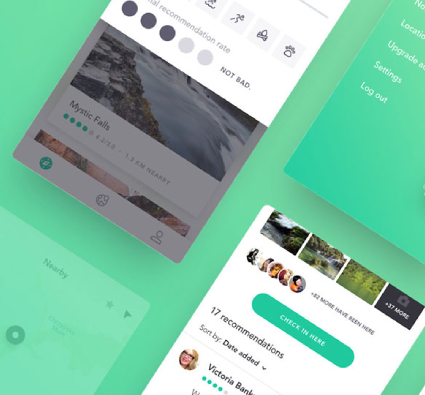
手机主题、系统应用ui界面,iPad应用交互界面设计项目案例。
IOS与安卓移动平台界面设计,实例讲解Android平台的设计风格,流行趋势,各种特点和切图规范。
Android平台APP整套全流程:包括拓扑图、原型图、界面设计图与项目等。
苹果移动平台界面设计
智能可穿戴设备设计
了解iWatch界面规范,iWatch软件界面设计。
IOS系统应用设计规范与ui界面设计项目案例。
After Effects的结合应用,通过AE实现UI交互过程中的动态效果的设计,使AE动效能够较好的对于UI设计进行表达。
动效提案设计,重点学习AfterEffects在实现动效设计中的技法,UI动效动画节奏的丰富掌握。
再结合Cinema 4D与AE的结合完成现实的UI动效效果
动态效果图设计和展示,把握动效设计的节奏感,在动效中表达交互想法。


第*课程项:
一、产品经理之道、互联网行业介绍、产品经理的基本概念、基本职能职业规划、方向、目标、企业岗位职责 二、需求挖掘,发现市场,解决用户痛点、市场现状、产品核心需求、产品定位 三、前期调研和产品评估、竞品分析、受众分析、商业模式BRD\MRD\PRD 四、产品工具:Axure\Visio
第er课程项: 一、PC端产品设计 二、移动端产品设计 三、实战
第三课程项:
一、用户体验、视觉交互设计、界面交互设计 二、产品开发及项目管理:如何项目管理、进度把控、产品测试、项目文档与版本管理 第四课程项:
一、产品运营及生命周期、SWOT、产品迭代 、运营策略、数据分析 二、新媒体营销、产品推广方案、digital营销策略 三、产品资本介入&商业策划书、资本市场、商业计划书
行业需求标准,项目实战作品的设计细节,团队开发流程,团队协同作战;
制作成套完整的UI设计毕业作品,对未来的职业进行规划,并对就业形势进行分析分析及就业指导。
实战特训,在讲师的辅导下,完成整套2套以上的实战作品。完善个人简历设计,学习面试技巧。
(辅导学生完成整套 4套以上的实战作品,对于面试进行统一讲解)